之前线上的项目是nuxt build后的项目发布在服务器上,pm2来管理node的进程,nuxt还是运行在node的环境里。
这个方案用了半年左右,访问速度什么的确实很快,pm2管理下的node在windows服务器上运行也很完美
唯一不足的地方是,个人感觉还是很麻烦,还是想拷贝文件就能解决问题的最好了,所以,用了generate
具体使用教程请移步官方教程:https://zh.nuxtjs.org/api/configuration-generate
generate用完后其实遇到的问题还是不少的,这里仅仅只聊聊回退问题
问题描述如下:
1.pages下我创建了两个测试页

2.Index.vue页代码如下
sdfsdf测试router测试href
Index有两个按钮,两个按钮分别以vue-router的push跳转和location.href的方式跳转,
用这两种跳转的原因是我以为是vue-router的跳转的问题,用了两个进行对比一下,方便查找原因
3.Value.vue代码如下
跳转了
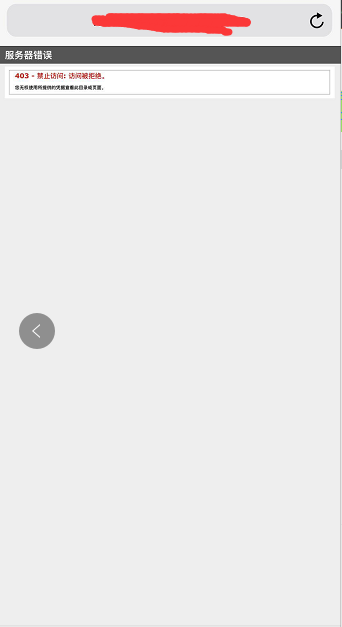
4.这个回退问题在安卓机器和电脑上测试都没什么问题,在苹果机器上safari浏览器就有问题了



跳转成功后,回退时就403了,我看了一下回退后的地址,回到了根目录
问题现象大致就是上面这样,虽然可以用其他办法规避回退,但是这个问题还是会造成不小的麻烦
尝试过了不少方法,暂时还想不通这里面的原因,所以就简单粗暴的替换了history地址
window.history.replaceState('', document.title, window.location.href) 这个问题虽然解决了,不知道是不是nuxt的一个bug,但是官方例子我从git下载下来了后,并没有发现这个问题。
如果你也碰到此类回退的问题,基本都可以用这个办法得到解决。